“`html
Tích hợp Mẫu Liên hệ Ninja Forms vào Website WordPress: Hướng dẫn Chi Tiết từ Chuyên Gia
Mục Lục
- Phần mở đầu
- Cấu hình SMTP để gửi Email
- Cài đặt Plugin Ninja Forms
- Thiết kế Mẫu Liên hệ
- Chèn Mẫu Liên hệ vào WordPress
- Kiểm tra Kết quả
Phần mở đầu
Việc tối ưu hóa trải nghiệm người dùng trên website là một hành trình thú vị và bổ ích. Với Ninja Forms, một công cụ đáng tin cậy và phổ biến trong cộng đồng WordPress, việc tạo và quản lý các biểu mẫu trực tuyến chưa bao giờ dễ dàng hơn thế.
Cấu hình SMTP để gửi Email
SMTP là một phần không thể thiếu để đảm bảo email từ website được gửi đi đúng cách. Hãy xem qua hai cách cấu hình SMTP hiệu quả dưới đây:
- Sử dụng dịch vụ Google SMTP với chi phí 0 đồng
- Liên kết qua WP Mail SMTP và Sendgrid
Cài đặt Plugin Ninja Forms
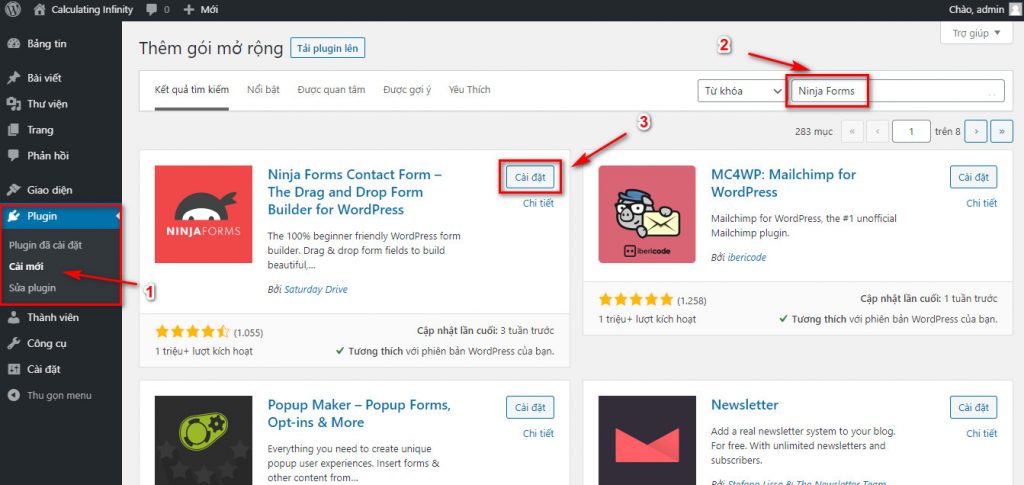
Bắt đầu cài đặt Ninja Forms thật đơn giản. Chỉ cần truy cập vào Plugins > Add New, tìm kiếm “Ninja Forms”, sau đó nhấp Cài đặt và Kích hoạt.

Thiết kế Mẫu Liên hệ
Bước 1: Lựa chọn và Tùy chỉnh Mẫu
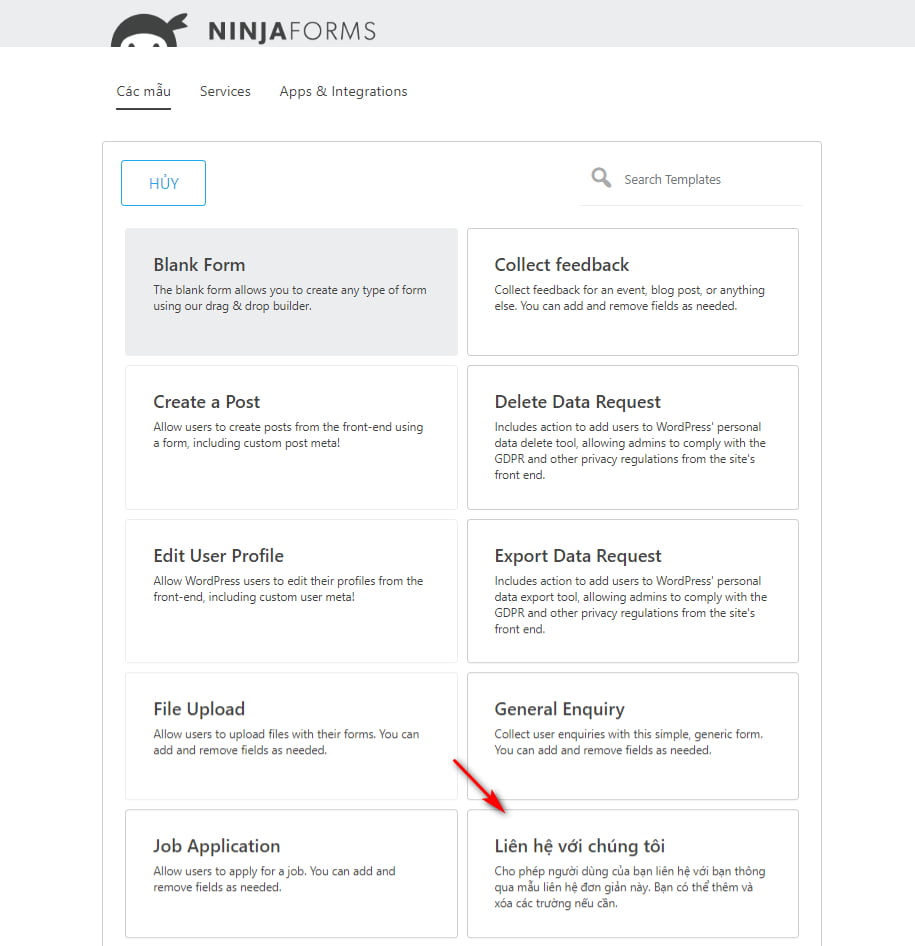
Vào Ninja Form trong dashboard, chọn Thêm mới để bắt đầu. Khám phá và tùy chỉnh các mẫu có sẵn theo cách riêng của bạn.

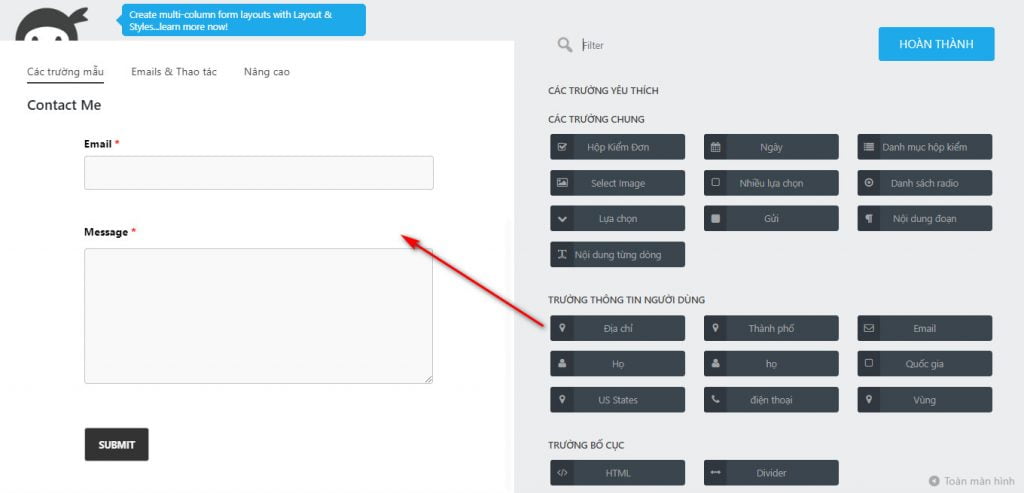
Tạo một mẫu hoàn hảo với các trường thông tin bạn cần, loai bỏ những trường không cần thiết.

Bước 2: Cài đặt Email
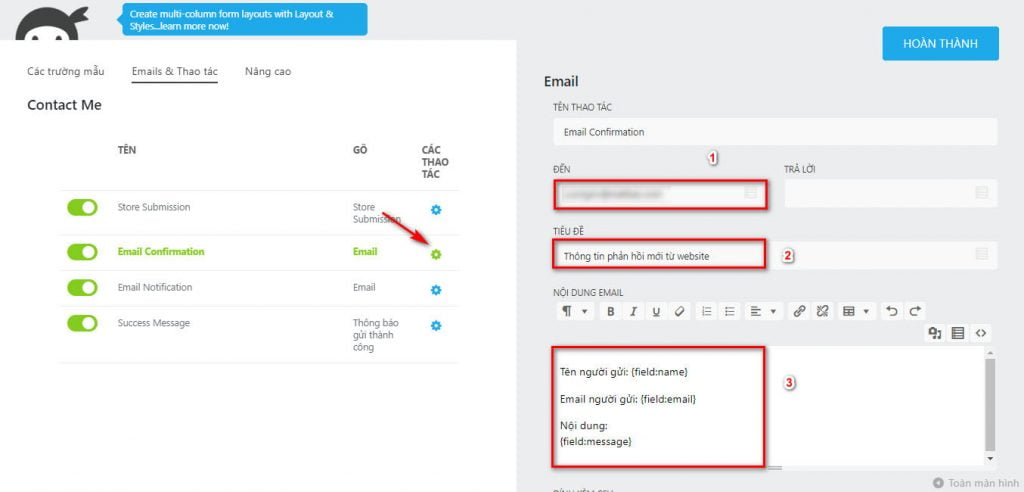
Sau khi thiết kế xong, đi đến Email & Hành động, nhấp vào bánh răng cưa bên cạnh Email Confirmation để cài đặt chi tiết.

Các điểm cần lưu ý trong phần này:
- Email nhận (1): Địa chỉ nhận thông báo
- Tiêu đề (2): Tiêu đề email thông báo
- Nội dung (3): Nội dung email gửi đi
Trong phần Nội dung Email (3), tùy chỉnh nội dung với các thông tin sau:
- Tên: {field:name}
- Email: {field:email}
- Nội dung: {field:message}
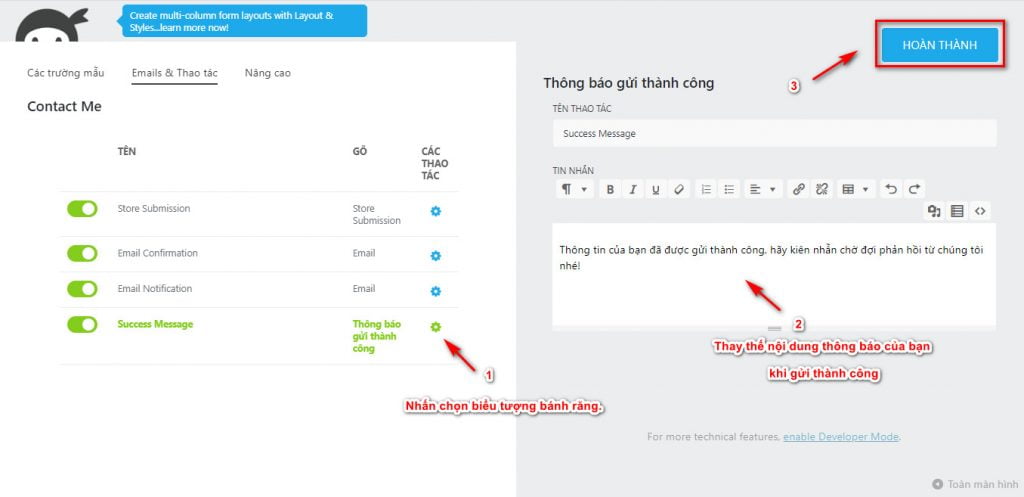
Bước 3: Thiết lập Thông báo Thành công
Khẳng định thành công của biểu mẫu bằng cách thiết lập thông báo tại Success Message.
Ví dụ: Thông điệp đã được gửi thành công! Chúng tôi sẽ phản hồi sớm nhất.

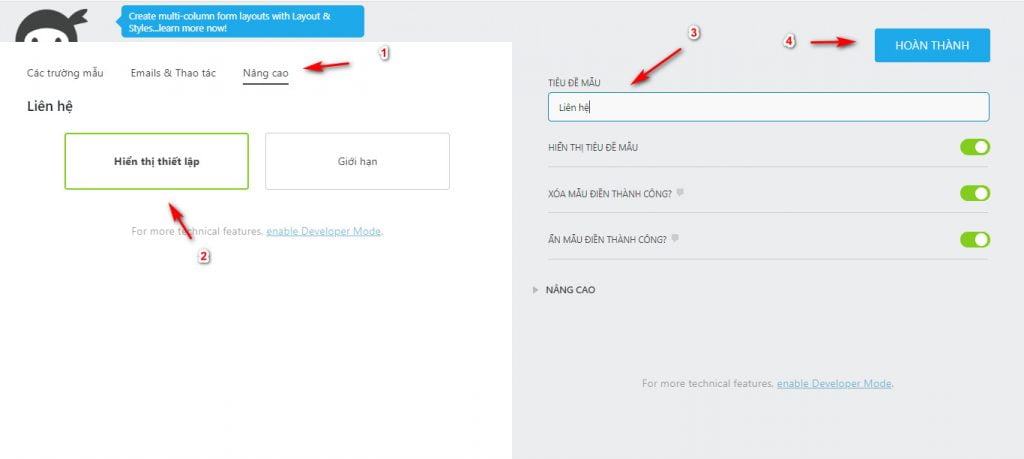
Sau khi hoàn tất, vào Nâng cao > Hiển thị tùy chỉnh, đặt tên cho mẫu và nhấp Hoàn thành để công bố.

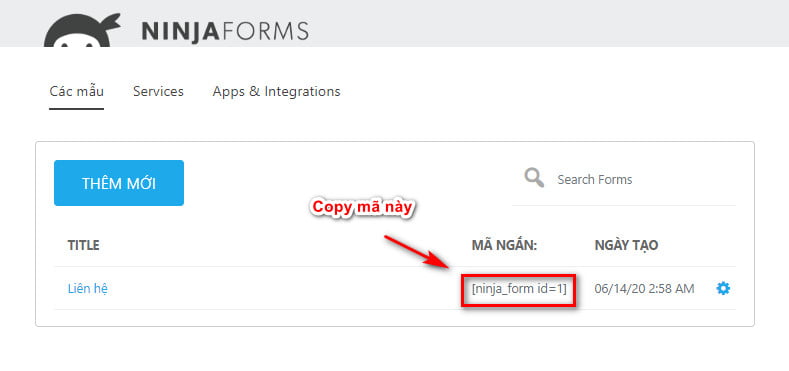
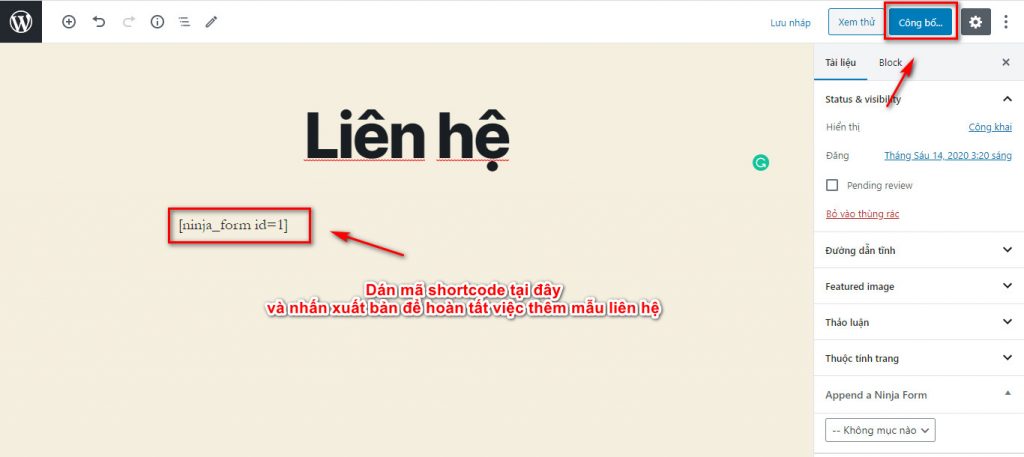
Chèn Mẫu Liên hệ vào WordPress
Sau khi đã tinh chỉnh mẫu, chỉ cần sao chép shortcode và đưa vào bất kỳ Bài viết hoặc Trang nào để tạo sự liền mạch cho website của bạn.


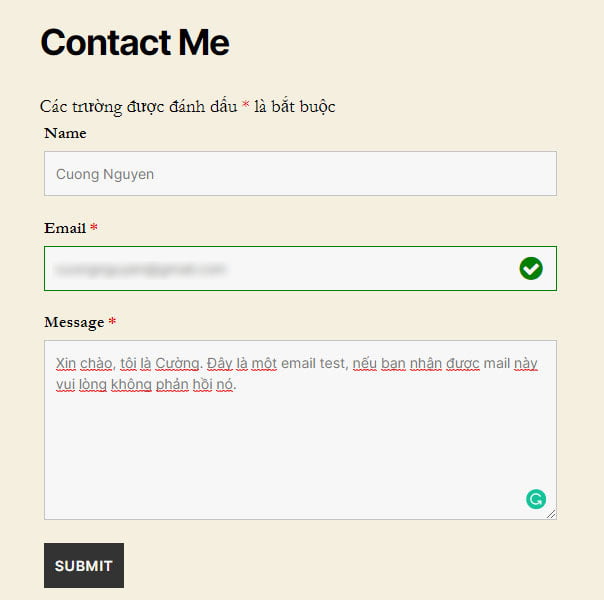
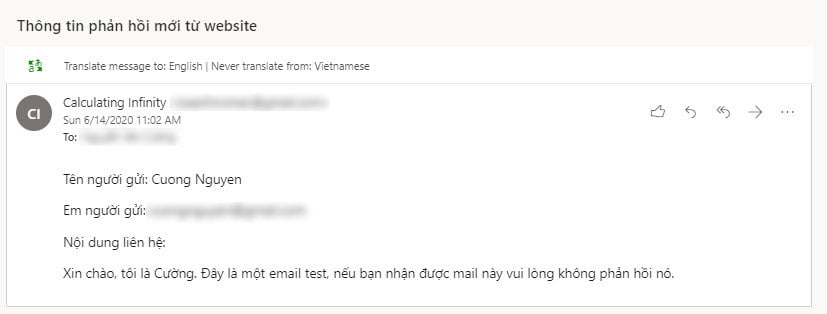
Kiểm tra Kết quả
Sau cùng, hãy kiểm tra cẩn thận mẫu biểu trên website của bạn. Đảm bảo mọi thứ hoạt động chính xác và tận hưởng sự tiện lợi mà Ninja Forms mang lại.


Nếu bạn gặp phải bất kỳ thắc mắc nào, đừng ngần ngại bình luận bên dưới. Chúng tôi sẵn sàng hỗ trợ bạn!
Chúc bạn thành công với dự án của mình!
Tham khảo thêm:
- Hướng dẫn tích hợp Liên hệ – Contact Form 7 cho website WordPress
#WordPressIntegration #NinjaFormsGuide #ContactForms #WPPlugins #FormDesignTips #EmailConfiguration
“`

